Knowing how to use about:config tweaks could be of great advantage of you if you use Firefox as your browser. This file is one of the advantages of using Firefox rather than IE or any other browser. When you enter this file you will find literally hundreds of browser settings that you can modify to suit your own needs.
However, you must be very careful when making alterations to these files, because they control how your browser works, and even one type can wreak havoc with your web browsing activities. Here are some of the more useful about:config tweaks that you can make on Firefox.
How to Access the File
Accessing about:config is easy. Go to the Firefox address bar and enter about:config thus:

Now hit ‘Enter’ and you get this message:

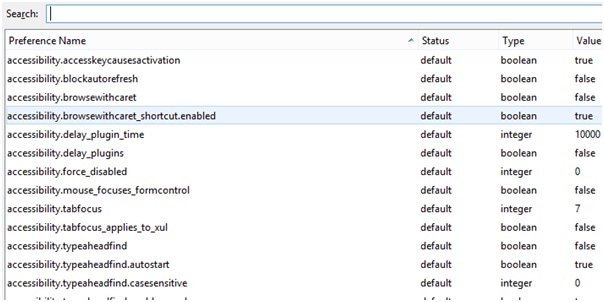
Click on the ‘I’ll be Careful’ button and you will then be led to the configuration file (pref.js) that contains the Firefox settings:

To find a specific setting, either scroll down the alphabetical list or enter your term into the search box provided. These settings can be used change the way that Firefox works.
Double click on an item to change it. If is a simple on/off or true/false change, the double click will change the value of the parameter to the other setting. If a value has to be set, then you will be provided with a box in which you insert the new value, thus:

Click on OK to save your new cache size for media files.
You can achieve a great deal by changing the about:config parameters, but do not try to play about with them. You could ruin the way Firefox works. Here are some specific uses you make of this to your benefit.
Opening New Search Results in a New Tab
Firefox provides you with a search box to the right of the address bar. This will normally be a Google search box. If you use this to search for information on a specific keyword, the new information will appear in your current tab. How often have you wiped the page you were on by using this search box to get to a new page? This can be a nuisance if you wanted to keep that web page open.
You can avoid this by setting about:config to open new search in a new tab. Here’s what to do:
Open about:config and search for: browser.search.openintab

Double-click on the setting to change it to ‘true’.
Now each time you carry out a search from the browser while in another webpage, the new page will open up in a new tab. Your existing page will still be open its original tab.
Change the Default Search Engine With a New Tab
Sometimes you may want to change the default search engine that is offered when you click to open a new tab. This can often be hijacked to Ask or some other commercial search engine when you download certain free software applications. You suddenly find yourself on Ask, Bing or some other search engine.
Go to about:config the search for browser.newtab.url – you get this:

Double click on it, then enter your preferred search engine in the box provided – I entered https://www.google.com. Your search engine will now appear each time you open a new tab.
Reviewing Open Programs on Firefox
Windows lets you cycle through any programs you have open using Alt+Tab. If you use Firefox you can do much the same thing by using Ctrl+Tab only it just moves you to the next tab and so on.
You can change this to display previews of the programs by opening about:config and searching for browser.ctrlTab.previews.
Find this, then click and set its value to True. You are now all set to preview the open programs.
Changing Firefox’s URL Display Formatting
Firefox now displays URLs in a way that accentuates the domain name of the website. For the TechLila ‘About’ page, this appears as:

The ‘www’ and text beyond the main domain name is shown in grey, and is difficult to read for some people. To change this back to normal formatting and make it easier for some people to read, open about:config then:
Search for browser.urlbar.formatting.enabled
Double click it so it changes to False and now the entire URL should appear in easier to read black text. You can hide the ‘http’ of a URL if you want to by going to:
browser.urlbar.trimURLs
and changing that to False.
Getting More Tabs Visible in the Firefox Tab Bar
You can increase the number of visible tabs in the tab bar by reducing their size. You can do this from about:config by finding browser.tabs.tabMinWidth.
The default pixel size will be shown and you can easily change this by clicking and changing the default (usually 100) to something smaller. Having done this, make sure the tabs are readable.
Copy/Backup the pref.js File
These are just a few of the ways that you can use the about:config file to change the way.
Firefox presents your data. You are advised to take a copy of this and keep it somewhere so you can replace it if things go wrong.
The file is stored in a file named pref.js in your profile directory. Carry out a search of your computer files to find it. Then simply back this file up for use at a later date if you ever need it.
You can find more about how to use about:config tweaks to your advantage in Firefox on the Firefox help pages.




Bob
Non techie here so here’s my question. You advise to be careful but if you do screw something up can’t you just delete Firefox browser and re install it again?
Rajesh Namase
Instead of deleting Firefox and reinstalling first take a backup of the pref.js file. If something goes wrong just use this backup file.
Reginald Chan
Hey man!
Been some time since I came over and guess what? Your blog is still as great as ever!
Great tip you have and I am trying it out real soon. Appreciate it and thanks for sharing by the way!
Rajesh Namase
Thanks a lot for appreciation. Stay tuned!
Harvy Joe
Hi Rajesh Namase,
It is really great post which delivers great information. I did not heard and read anywhere about this information. Firefox is very popular browser which are mostly used by users.
Thank you for sharing.
Suraj Salunkhe
Nice tips for enhancing Firefox browser experience.
Simran K
That’s a nice trick. Thank you for sharing.
Sayan
Great tips! Big fan of your blog. 80% web designers and web developers use Firefox web browser for troubleshooting. Your this post is really useful, I will try this & will give you feedback. I really love your every blog post. Will be waiting for your next post. :)
Asim Pervez
Hi dear,
I am using firefox browser for development. Great tip for enhancement of browser. I appreciate your nice work.
Janmejai
I was not aware of most of this. Thanks for sharing.