AI dünyayı hızla ele geçiriyor. Teknolojideki her segment, AI kullanılarak yeniden düşünülmekte ve devrim yaratmaktadır. Bir yazılım geliştiricisi olarak, kariyerinizin bir noktasında, kesinlikle AI ile karşılaşacaksınız, bu yüzden onunla çalışırken biraz deneyime sahip olmak mantıklı. AI alanı son derece geniştir ve bu yazının kapsamının çok ötesindedir, ancak yine de size zekayı minimum çalışma ile uygulamalarınıza entegre etmenin ne kadar kolay olduğunu göstermek istiyorum. Elbette, bunu başarmak için herhangi bir makine öğrenimi modelini eğitmeyeceksiniz, önceden oluşturulmuş bir çözüm kullanacaksınız, bu yüzden sizin için son derece az çalışma gerektirecektir.
IBM'in Watson API'sini kullanarak Android'de son derece basit bir duygu analizi sistemi oluşturacağız. IBM, geliştiriciler tarafından altyapı oluşturma zahmetine girmeden doğrudan kullanılabilecek birçok yararlı bütünleştirme oluşturur. Tüm tekliflerini, daha iyi yazılımlar oluşturmak için bir ürün paketi olan Bluemix'e bağlarlar. Bluemix'in harika yanı, 30 gün boyunca ücretsiz olarak sunulmasıdır, böylece doğrudan bir taahhütte bulunmanız gerekmez. Tekliflerini kontrol etmekle ilgileniyorsanız, şu adrese gidin: Bluemix web sitesi ve 30 günlük deneme için kaydolun.
Pekala, uygulamayı oluşturmaya başlayalım. Başlamadan önce burada hızlı bir sorumluluk reddi var. Bu makale tamamen nesne yönelimli programlama ve Android konusunda biraz deneyiminiz olduğunu varsayacaktır. Projenin Android kısmı oldukça az, bu yüzden tek ihtiyacınız olan temel görünüm bilgisi ve bunları nasıl manipüle edeceğiniz.
Artık formaliteler bittiğine göre başlayalım.
Adım 1: Kurulum
Android Studio'yu çalıştırın ve yeni bir proje oluşturun. İstediğiniz herhangi bir ad verin ve kurulum sihirbazındaki varsayılanları kabul edin. Proje oluşturulduktan sonra, her şeyin yolunda gittiğinden emin olmak için bir cihazda veya öykünücüde çalıştırın. Şimdiye kadar her şey yolundaysa, bir sonraki adıma geçmeye hazırsınız.

2. Adım: Kullanıcı Arayüzü Oluşturma
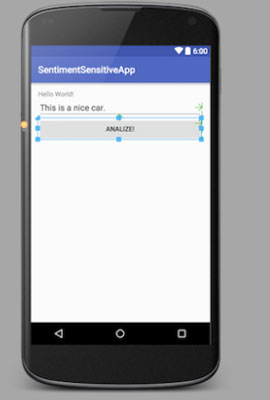
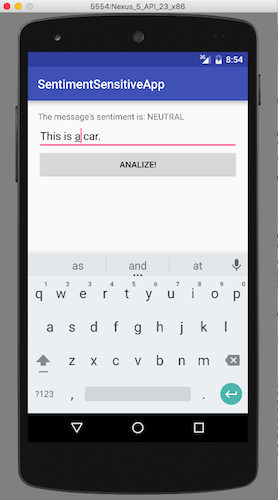
Düzeni oluşturmaya başlayalım. Uygulama oldukça az olduğundan, düzen kısmını mümkün olduğunca çabuk yoldan çekelim. İşte son uygulama ekranının nasıl görüneceği.

Bir TextView, bir EditText ve bir Button'dan oluşur, bunların tümü bir LinearLayout'un içinde bulunur. Düzeni kopyalamayı bitirdikten sonra, ilgili Java dosyasına atlayın ve kullanıcı arayüzünüzü aşağıdaki gibi bağlayın.
public class MainActivity, AppCompatActivity'yi genişletir { TextView textView; EditText editText; Düğme düğmesi; Dize hissi; @Override protected void onCreate(Bundle saveInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //UI öğelerini başlat textView = (TextView) findViewById(R.id.textView); editText = (EditText) findViewById(R.id.editText); buton = (Buton) findViewById(R.id.button);
Dokunma olaylarına yanıt vermesi için düğmeyi bir tıklama dinleyicisiyle bağlayalım. İşte bunun için kod:
button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { System.out.println("düğmenin metin için bastığı konsolda oturum açma: " + editText.getText()); textView .setText("Kullanıcı arabiriminde kontrol edilecek duygunun görüntülenmesi: " + editText.getText()); AskWatsonTask görev = yeni AskWatsonTask(); task.execute(yeni Dize[]{}); } });
AskWatsonTask'a dikkat edin? Watson API'den duygu analizi sonuçlarını almak için kullanılacak olan budur. Basit bir AsyncTask'tan başka bir şey değil. Aşağıdaki kod parçasını kopyalayıp yapıştırın:
özel sınıf AskWatsonTask, AsyncTask'ı genişletiyor { @Override korumalı Dize doInBackground(String... textsToAnalyse) { System.out.println(editText.getText()); runOnUiThread(new Runnable() { @Override public void run() { textView.setText ("bir iş parçacığının içinde neler oluyor - Watson AlchemyAPI'yi çalıştırıyoruz"); } }); duygu = "Test duygusu"; System.out.println(duygu); // UI'de görüntülenecek sonucun ana sırt dönüş duyarlılığında iletilmesi; } //kullanıcı arabiriminin değerini iş parçacığının dışında ayarlama @Override protected void onPostExecute(Dize sonucu) { textView.setText ("Mesajın duyarlılığı: " + sonuç); } }
Yukarıda bahsedilen AsyncTask, Watson'dan sonuçları daha sonra ayrıştıracağımız ve UI'de görüntüleyeceğimiz JSON formatında getirecektir. Şu an itibariyle, uygulama oldukça aptal ama işe yarıyor. Bir kontrol noktası kaydetmek için şu ana kadar geliştirdiğimiz uygulamayı dağıtalım ve ne yaptığını gördük. Yeşil Oynat düğmesine basın ve çalışmasını izleyin. Hiçbir şey yapmıyor.

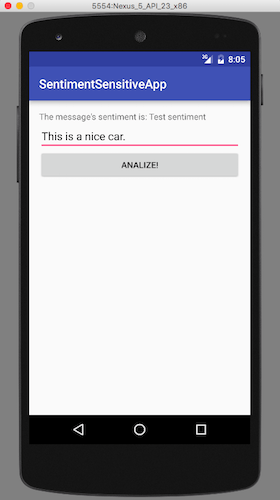
tıklarsanız Analiz et! düğmesini tıkladığınızda, sonucu TextView alanında görebilmeniz gerekir. Ayrıca günlük kedi penceresinde bir miktar çıktı görmelisiniz.
Adım 3: Akıllıları Ekleme
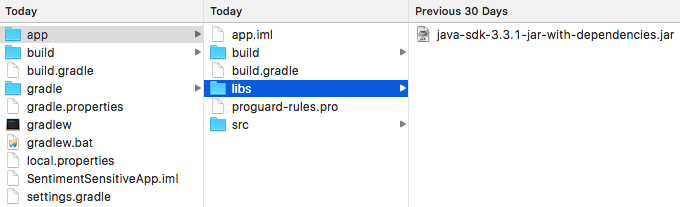
Bir uygulamanın bu çıplak kemiklerine bilişsel yeteneği eklemenin zamanı geldi. Yapmanız gereken ilk şey, Watson Cloud SDK for Java'yı uygulamanıza eklemek. Başını aşmak Bu bağlantıyı Bunun nasıl yapılacağı hakkında ayrıntılı bir açıklama için. Java kitaplığını şuradan indirin: Bu bağlantıyı. Ve aşağıdaki gibi libs klasörüne ekleyin.

Kütüphane entegre edildikten sonra, uygulamanızda internet izinleri almanız gerekir. AndroidManifest.xml dosyasını açın ve aşağıdaki satırları ekleyin
Yukarıdaki izinler, sonuçları Watson'dan almak için ağa erişmenize izin verecektir.
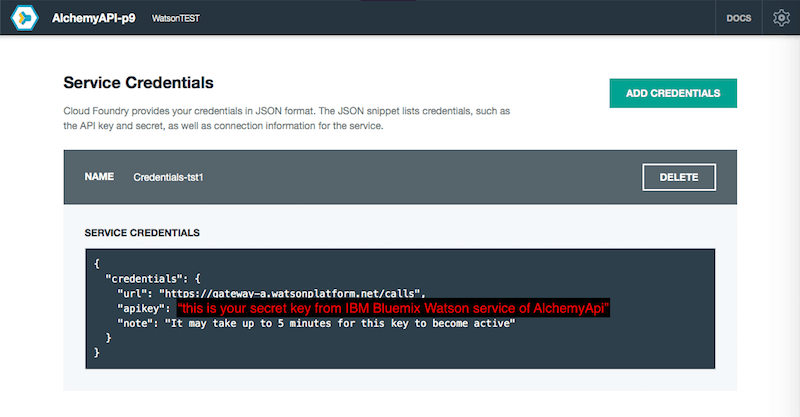
Adım 3b: API anahtarını Bluemix'ten alın
IBM Bluemix kataloğundan, Watson => AlchemyAPI => Oluştur. Aşağıdaki resimde gösterildiği gibi statik bir API anahtarı kullandığınızdan emin olun:
 Adım 4: Watson'ı Çağırmak İçin Kodu Ekleyin
Adım 4: Watson'ı Çağırmak İçin Kodu Ekleyin
Şimdi Watson Alchemy API ile iletişim kurmak için bazı kodlar ekleme zamanı. AskWatson AsyncTask'ı aşağıdaki kodla genişletin.
AlchemyLanguage hizmeti = yeni AlchemyLanguage(); service.setApiKey(""); Harita params = yeni HashMap (); params.put(AlchemyLanguage.TEXT, editText.getText()); DocumentSentiment duygu = service.getSentiment(params).execute(); System.out.println(duygu); // ana iş parçacığında UI'da görüntülenecek sonucun geçirilmesi duygu.getSentiment().getType().name();
Uygulamanın çalışıp çalışmadığını hızlı bir şekilde test etme zamanı. Ctrl+R'ye basın ve uygulamanın tamamen akıllı olmasını izleyin!

{ "docSentiment": { "puan": -0.42344, "tür": "negatif" }, "dil": "ingilizce", "toplamİşlemler": 1 }
Sonuç
Watson Sentiment Analysis'i kullanarak bilişsel bir uygulama oluşturmanın ne kadar kolay olduğunu gördünüz. Oluşturduğumuz uygulamanın herhangi bir gerçek işlevi yoktu, ancak Bluemix ve tekliflerinin kapasitesini gösterdi. Bu teklifleri birden fazla parantez altına alabilir ve son derece zengin kullanıcı deneyimleri oluşturabilirsiniz. Tüm yapabilecekleriniz hakkında daha fazla bilgi edinmek için Bluemix'in web sitesine gidin.




Yorum Yap
Bu makale hakkında söyleyeceğiniz bir şey var mı? Yorumunuzu ekleyin ve tartışmayı başlatın.